Identifier et utiliser les polices linéales | Guide conseils pratiques et astuces pour les utiliser efficacement

Les polices linéales, également connues sous le nom de polices sans serif, sont des types de caractères qui ne possèdent pas de petites lignes ou extensions aux extrémités de leurs lettres.
Ces polices sont prisées pour leur clarté et leur modernité, rendant les textes facilement lisibles en particulier sur les écrans numériques. Identifier et utiliser efficacement les polices linéales peut grandement influencer la présentation de vos documents, qu'il s'agisse de design graphique, de web design ou de publications imprimées. Voici un guide pratique pour vous aider à choisir et utiliser les polices linéales.
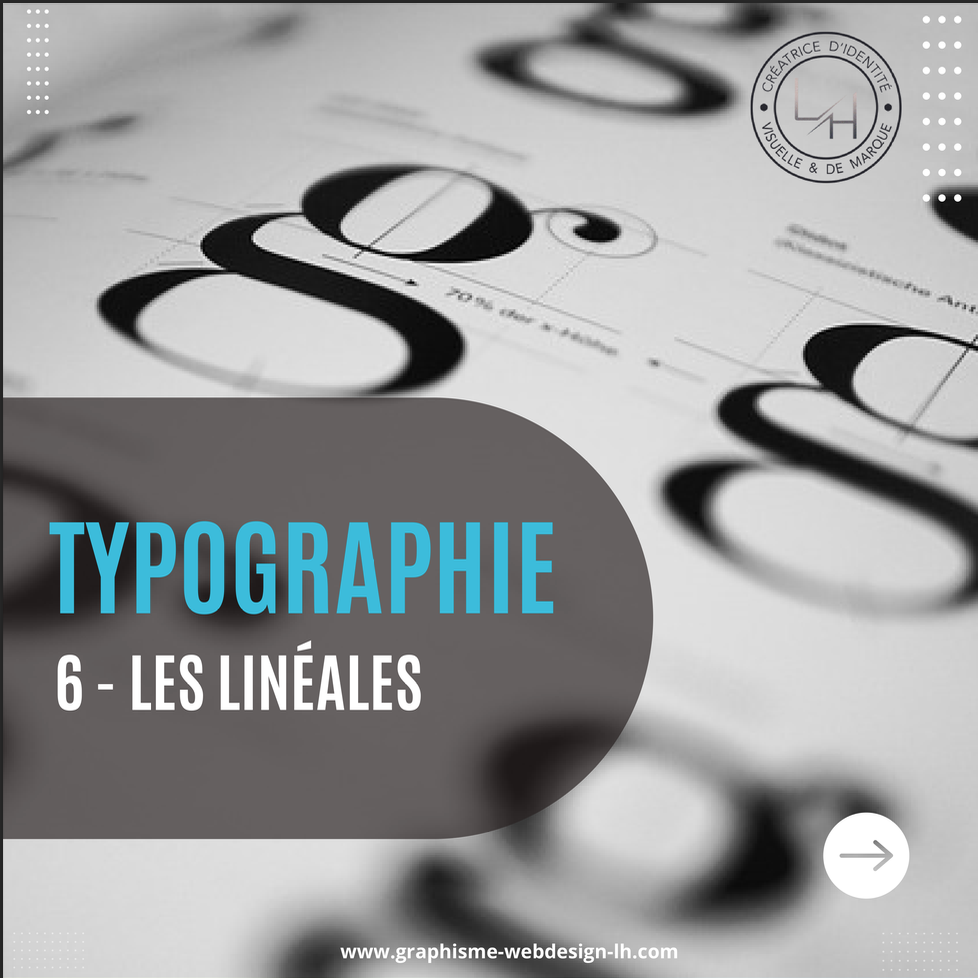
La famille des linéales (ou linéaires) dans la classification Vox est caractérisée par des polices de caractères sans empattement, présentant des traits linéaires et une esthétique épurée. Ces polices offrent une lisibilité exceptionnelle et sont souvent utilisées pour leur modernité et leur simplicité intemporelle.

Comprendre les types de polices linéales
Avant de choisir une police linéale, il est important de connaître les différentes catégories disponibles :
- Grotesque : Parmi les premières polices sans serif, elles ont une structure plus traditionnelle et sont moins uniformes que les néo-grotesques.
- Néo-grotesque : Ces polices sont plus modernes, avec une forme plus uniforme et des lignes épurées. L’Helvetica est un exemple célèbre de néo-grotesque.
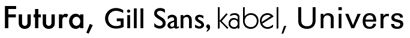
- Géométrique : Basées sur des formes géométriques simples comme le cercle, le carré ou le triangle. Le Futura est un exemple de police géométrique.
- Humaniste : Celles-ci présentent une structure plus organique, imitant la calligraphie manuelle avec une modulation plus évidente des traits.

Contrairement aux polices avec empattement, les polices linéales présentent des traits uniformes et droits, offrant une lisibilité optimale dans de nombreux contextes graphiques.
Choisir une police adaptée à votre projet
La sélection de la police doit se faire en fonction de l'objectif et du support de votre projet :
- Pour les titres : Choisissez des polices avec une forte personnalité ou un caractère unique pour capter l'attention.
- Pour les textes longs : Privilégiez les polices lisibles telles que les néo-grotesques qui offrent une bonne lisibilité sur de longs paragraphes.
- Pour les écrans : Optez pour des polices conçues spécifiquement pour les écrans, comme celles avec des espacements et des poids ajustés pour une lecture facilitée sur des dispositifs numériques.

Sélection de polices linéales pour vos créations graphiques
Pour donner à vos créations graphiques une allure professionnelle et moderne, le choix de la police de caractère est crucial.
Les polices linéales, aussi connues sous le nom de polices sans empattement, offrent une lisibilité exceptionnelle et une esthétique épurée. Voici une sélection de quelques polices linéales renommées qui peuvent répondre à vos besoins en design graphique.

- Helvetica : moderne et propre, cette police neutre est largement utilisée pour sa lisibilité exceptionnelle.
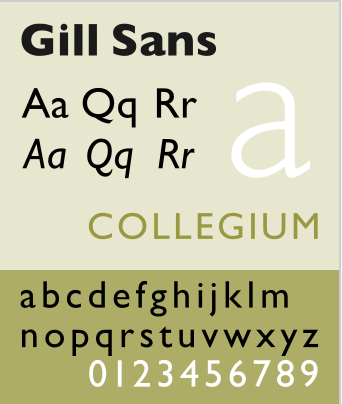
- Gill Sans : avec son inspiration humaniste et ses formes douces, elle est polyvalente et chaleureuse, idéale pour titres et textes courants.
- Univers : connue pour sa gamme étendue de styles, cette police géométrique est fonctionnelle et cohérente, parfaite pour le design éditorial et la signalétique.
- Franklin Gothic : robuste et énergique, elle se distingue par ses traits épais et sa grande lisibilité, souvent utilisée pour les titres.
- Century Gothic : inspirée des polices géométriques des années 1920-1930, elle est propre et moderne, couramment utilisée pour le web.
- Calibri : moderne avec des formes arrondies, conçue pour une excellente lisibilité à l’écran, standard dans les applications Microsoft Office.

"Les polices linéales sont les passe-partout du monde typographique, s'adaptant à tous les projets avec grâce et facilité."
Tester la lisibilité
Une fois une police choisie, il est crucial de tester sa lisibilité dans différents contextes :
- Sur différents supports : Assurez-vous que la police reste lisible sur tous les appareils et résolutions.
- En différents poids : Testez les poids légers, réguliers et gras pour voir comment ils impactent la lisibilité.
- Avec différents espacements : L'espacement entre les lettres et les mots peut grandement affecter la clarté du texte.
👉 Voici quelques conseils pour tester la lisibilité :
- Varier les tailles de police : testez la police à différentes tailles pour voir comment elle se comporte en petits et grands formats. Les polices peuvent sembler claires à une taille mais illisibles à une autre.
- Changer le poids de la police : utilisez différentes graisses (light, regular, bold) pour évaluer la polyvalence de la police. Certaines polices peuvent perdre en lisibilité lorsqu'elles sont trop fines ou trop épaisses.
- Utiliser diverses combinaisons de couleurs : testez la police sur différents arrière-plans (clairs, foncés, colorés) pour voir comment elle se démarque. Vérifiez également les combinaisons de couleurs courantes pour garantir un bon contraste.
- Simuler des scénarios réels : appliquez la police dans des maquettes de projets réels tels que des brochures, des sites web, des affiches, etc. Cela aide à comprendre comment elle fonctionnera dans des situations pratiques.
- Demander des retours : partagez vos tests avec des collègues ou des clients pour obtenir des retours sur la lisibilité et l’attrait visuel. Une perspective externe peut révéler des problèmes que vous n'aviez pas remarqués.

👉 Voici quelques outils en ligne pour tester la lisibilité :
Adobe Fonts : permet de visualiser et tester une grande variété de polices. Vous pouvez appliquer différentes tailles et styles pour voir comment elles se comportent.
Google Fonts : offre une vaste bibliothèque de polices gratuites. L'outil inclut des options pour tester les polices dans différentes tailles et épaisseurs directement sur le site.
FontPair : Utile pour tester des combinaisons de polices. Vous pouvez voir comment différentes polices se marient ensemble dans des contextes réels.
Wordmark.it : charge toutes les polices installées sur votre ordinateur et permet de les tester en affichant un texte de votre choix. Cela aide à comparer rapidement les polices que vous avez déjà.
En utilisant ces conseils et outils, vous pouvez garantir que la police choisie sera lisible et efficace dans tous les contextes de votre projet.
Respecter les licences et les droits d'usage
Vérifiez toujours les droits d'utilisation des polices. Les polices peuvent être gratuites, libres de droits, ou nécessiter l'achat d'une licence pour être utilisées commercialement :
- Polices gratuites : Souvent disponible pour un usage personnel, mais pas toujours pour un usage commercial.
- Polices avec licence : L'achat ou la souscription à une licence est nécessaire pour certains usages professionnels.
- Google Fonts : Une ressource populaire pour trouver des polices libres de droits adaptées à un usage commercial.
👉 Attention pour avoir les droits d'utilisation d'une typographie, vous pouvez lire un article à ce sujet afin de ne pas vous retrouver avec une plainte : c'est ici
"Helvetica, la reine des polices linéales, domine le monde du design graphique avec sa simplicité intemporelle et son élégance sans effort."
Associer les polices
L'association de différentes polices peut enrichir votre design, mais il est important de le faire avec prudence :
- Combinez une police linéale avec une serif : Pour un contraste intéressant, associez une police sans serif à une avec serif.
- Évitez de mélanger plusieurs types de sans serif : Cela pourrait créer une confusion visuelle sans aucun contraste clair.
- Considérez le caractère des polices : Assurez-vous que les personnalités des polices choisies se complètent plutôt que de se contredire.

Tenir compte de l’alignement et de la hiérarchie
Dans un document ou une interface utilisateur, il est crucial de définir clairement la hiérarchie visuelle pour orienter l'utilisateur/lecteur à travers le contenu :
- Utilisez des tailles différentes : Les titres doivent être significativement plus grands que le texte du corps.
- Variez les poids : Des poids plus lourds ou plus légers peuvent aider à distinguer les éléments importants.
- Attention à l'alignement : Un texte bien aligné augmente la clarté et la cohérence du contenu.
Tester l'accessibilité
👉 Assurez-vous que votre utilisation des polices sont accessibles à tous les utilisateurs, y compris ceux ayant des handicaps visuels :

- Contraste suffisant : Il y a un contraste adéquat entre la couleur du texte et son arrière-plan.
- Taille de police adaptable : Le texte doit pouvoir être redimensionné sans perdre en lisibilité pour ceux qui en ont besoin.
- Des alternatives textuelles : Fournir des descriptions textuelles pour le contenu non texte qui utilise la typographie de manière créative.

👉 Voici quelques outils spécifiquement conçus pour vous aider à garantir que votre utilisation des polices est accessible à tous les utilisateurs, y compris ceux ayant des handicaps visuels :
Contrast Checker de WebAIM :
Un outil en ligne qui vous permet de tester le contraste entre les couleurs de votre texte et de votre arrière-plan. Il vérifie si le contraste est suffisant pour une lecture facile, conformément aux directives d'accessibilité WCAG.

Un autre outil en ligne qui aide à choisir des combinaisons de couleurs accessibles en générant des palettes de couleurs adaptées aux personnes atteintes de divers handicaps visuels.
Les polices linéales : un choix stratégique pour le branding des grandes entreprises
Les grandes marques qui choisissent d'utiliser des polices de la famille des linéales dans leur branding le font souvent pour plusieurs raisons stratégiques.
Ces polices, caractérisées par leur simplicité, leur clarté et leur modernité, incarnent une esthétique intemporelle et professionnelle.
En optant pour des polices comme Helvetica, Segoe UI, ou Proxima Nova, ces marques communiquent un message de fiabilité, d'innovation et de sophistication à leur public. En effet, la simplicité des polices linéales leur permet de s'adapter facilement à une variété de supports et de contextes, tout en conservant une lisibilité optimale.
Ainsi, que ce soit sur un site web, un produit, ou une campagne publicitaire, l'utilisation de ces polices contribue à renforcer l'identité visuelle et à véhiculer une image de marque cohérente et mémorable.

👉 Voici quelques exemples de certaines marques célèbres utilisent des polices de la famille des linéales dans leur logo pour véhiculer une image moderne, épurée et professionnelle :
Google : Utilise la police sans empattement "Product Sans" pour son logo et sa marque.
Microsoft : Adopte la police "Segoe UI" pour sa marque, notamment dans son logo.
Apple : Utilise la police "Myriad" (Myriad Pro) pour son logo et sa communication, bien qu'elle ne soit pas strictement linéale, elle partage des caractéristiques similaires.
LinkedIn : Utilise la police "Proxima Nova" pour son logo, qui est également une police linéale populaire.
"Dans l'univers des polices de caractères, les linéales sont les rockstars : elles captivent l'audience avec leur élégance sobre et leur polyvalence infinie."
Les polices linéales sont un choix excellent pour de nombreux projets, offrant une ligne claire et une lisibilité excellente. En respectant les étapes de ce guide, vous pouvez maximiser l'impact de vos créations typographiques et assurer que vos textes sont à la fois beaux et fonctionnels. N'oubliez pas l’importance de tester votre travail sur différentes plateformes et formats pour garantir la meilleure expérience utilisateur possible.
👉 Vous voulez lire une autre famille de typographie de Maximilien Vox, cliquez sur celle qui vous titille : Humanes, garaldes, réales, didones, mécanes, linéales, incises, scriptes, manuaires
👉 Vous avez des questions sur la communication visuelle pour votre activité ? N'hésitez pas à prendre un rdv audit gratuit si vous souhaitez discuter de votre communication, je suis là pour vous !
🌸 Rédaction Laura Hamou - Article juin 2024 🌸
Sources : Wikipédia - Google Font - DaFont - Befonts